We are happy to announce the release of CKEditor 4.5.10. This is a minor release that includes some bug fixes, including one significant improvement for using custom fonts with names containing characters such as quotes or whitespace. Read on for more information!
Font Name Fixes
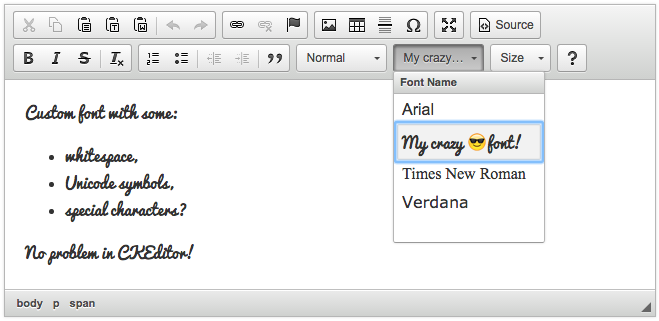
Up till version 4.5.9 the editor did not properly escape font names using such characters as multiple whitespaces or quotes. As a result, such font names were handled incorrectly in the Font Family drop-down. This, however, is no longer the case, so if you feel like using a font with a name containing quotes, multiple whitespaces, special characters or Unicode symbols — or you want to use the config.font_names option to give a font a fancy name - feel free to do so now! Our example uses the Pacifico font by Vernon Adams, renamed to a custom name in the Font Family drop-down.
Other CKEditor Fixes
Apart from the font name fix, this editor version also brings further accessibility improvements for widgets. The Enhanced Image and Placeholder widgets got more precise labels which are now read correctly by JAWS when the screen reader encounters a widget. A minor fix was also added for the Auto Grow plugin working with the config.autoGrow_onStartup option set to true, and some specific issues with Internet Explorer were also corrected.
In addition to this, CKEditor 4.5.10 includes some community contributions. Jakub Chalupa fixed an issue with numeric element IDs not being escaped properly, causing widgets to crash, and David Pidcock fixed a bug with HtmlWriter adding an extra line break after an inline tag was inserted into the editor. Thank you for your help!
Changelog
Check out the What's New? page for the full list of changes.
Download
Download CKEditor now and upgrade your installation or use your favorite package manager to install it!
License
CKEditor is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting Issues and Contributing
Please use the CKEditor Development website to report issues and suggestions through tickets. You can also contribute code and provide editor patches through pull requests.
Support
Community support is available through Stack Overflow. Visit the support page for additional options.