CKEditor Weekly for September 15, 2014
CKEditor 4.4.4 for WordPress released on GitHub!
CKEditor Weekly for September 22, 2014
CKEditor 4.4.5 with Safari 7.1 Fix Released
CKEditor Weekly for September 29, 2014
CKEditor Weekly for October 06, 2014
CKEditor at DrupalCon Amsterdam 2014 Recap
CKEditor Weekly for October 13, 2014
CKEditor Weekly for October 20, 2014
CKEditor Meetup 2014
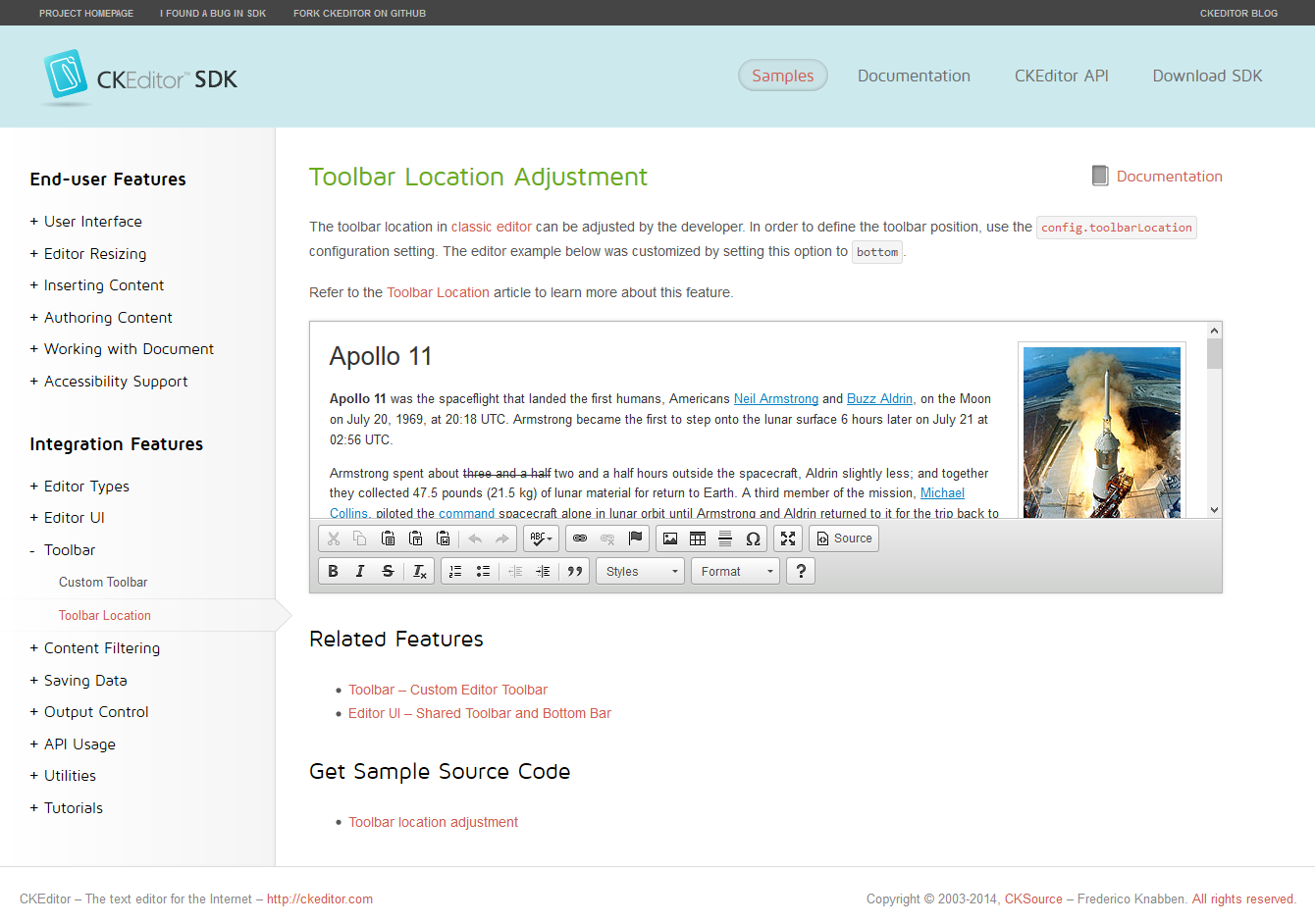
CKEditor SDK Unveiled
Poll:
We are proud to present the new and shiny CKEditor SDK that has just been published online and is also available for download. The CKEditor SDK is a huge collection of resources designed to help you get familiar with all editor features and make the process of implementing, configuring and integrating CKEditor with your website or application easier. And what's the best part? It's free!
CKEditor SDK Components
The CKEditor SDK consists of the following pieces:
- Samples
Dozens of live demos showcasing numerous CKEditor aspects and features, with source code ready to copy and implement in your own solution. - Documentation
Plenty of articles and tutorials that describe everything a CKEditor developer needs to know, from the installation process through the best practices and functionality overview to information on creating your own plugins. - CKEditor API
The entire CKEditor API documentation — all methods, events, properties and configuration options explained in one place.
Available Online and Offline
The CKEditor SDK is available online under http://sdk.ckeditor.com.
You can browse the samples online, see the features live in action, but also scroll down to the Get Sample Source Code section on each sample's page to see the mimimum source code needed to create the same solution. You can simply copy the code, save it in an .html file and run directly on your computer — and you do not even need to install CKEditor on your machine as the samples use the CKEditor CDN to run!
You can also download the entire CKEditor SDK package to run offline, which means you can have access to the samples and documentation at any time, right at hand. Just use the Download SDK button to get the latest version (and do remember that the online package will be updated regularly, so you should regularly check if an update is available!).
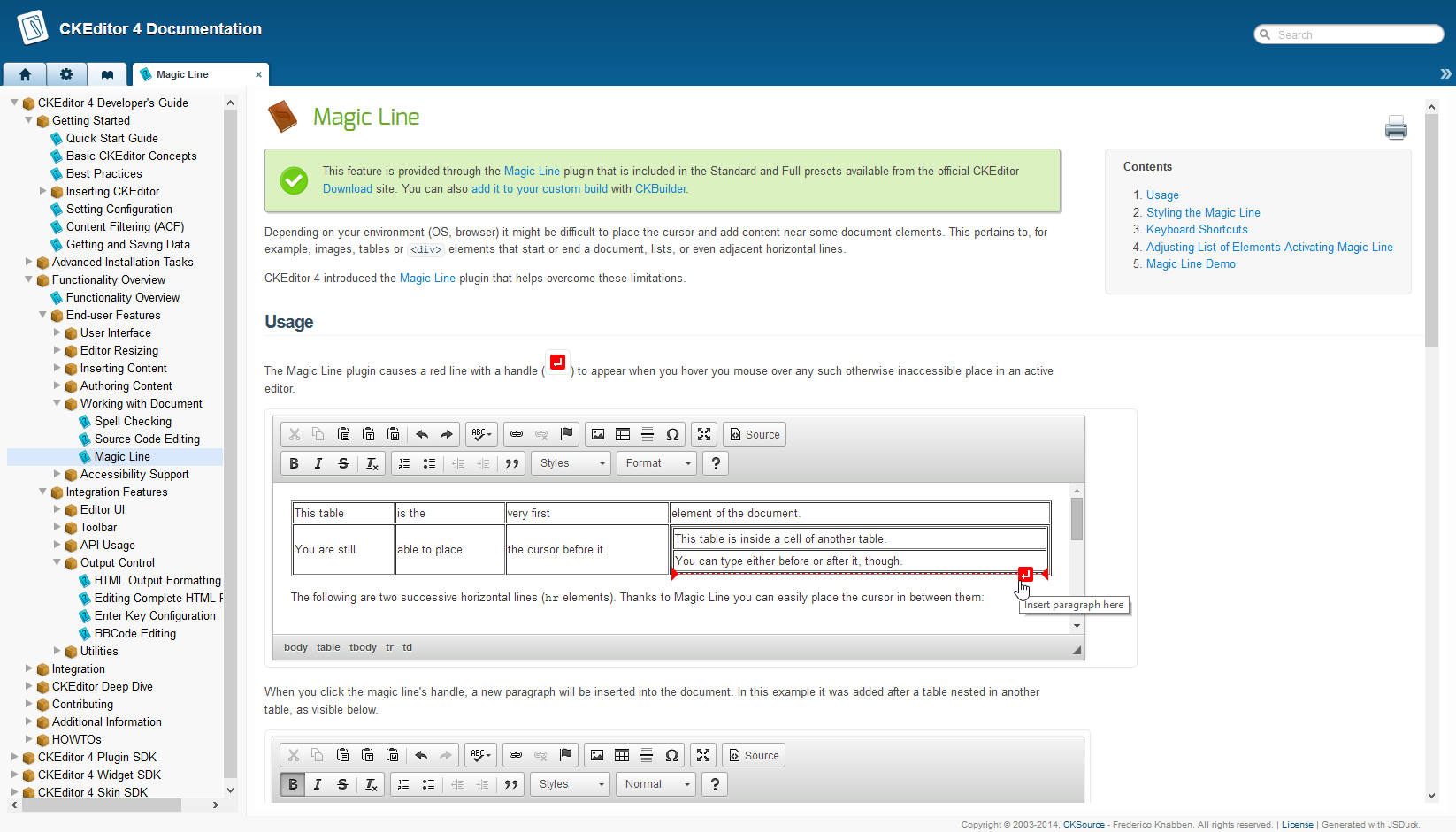
Huge Documentation Update
The samples are not all that the CKEditor SDK has to offer, though. In addition to them, tons of new developer documentation articles were created in what is probably the biggest single update to our documentation ever. Lots of editor features are now explained in their own articles placed in the Functionality Overview section, with tips, customization ideas and references to configuration options that they come with. Additionally, we performed some cleanup in the article categories, added more cross-references and fixed some other usability issues to make working with the CKEditor docs more intuitive and convenient.
Why We Did It
CKEditor is used by millions of people around the world, implemented in various scenarios, integrated with numerous websites, applications or CMS systems. We want to make sure that developers working with the editor are supported in the best possible way and are fully aware of the variety of features that CKEditor has to offer.
CKEditor is a highly customizable solution and we felt that we could do more to present its potential in a more comprehensive way. The new system where the samples, documentation articles, API documentation and even the entries in the Add-ons Repository are cross-referenced will hopefully make it easier to both learn about the editor functionality and implement it in your own environment in virtually no time.
Future Plans
The CKEditor SDK is a result of a good few months of work but this effort is not over yet. On the contrary, we consider it a living system that we are going to constantly expand. Here are a few things that you can expect:
- New samples and documentation articles will be added.
- Some serious changes will come to CKEditor installation packages, including:
- Dropping the old samples from the "samples" folder (in favor of the online and offline CKEditor SDK)...
- ... but adding just some basic sample page for the user to verify that the downloaded CKEditor works correctly.
- Adding new development tools, including the much needed graphical Toolbar Configurator.
Feedback Most Welcome!
The CKEditor SDK is the latest addition to our offer and we sincerely hope it will make lives of the developers who want to use the editor easier. It is still work in progress, so let us know what you think! Any tips, bug reports and requests can be submitted at the SDK's GitHub page.
Blog:
Blog category:
Featured:
CKEditor Weekly for October 27, 2014
Poll:
We're back with another CKEditor Weekly! The new CKEditor SDK was released last week, giving users a collection of resources designed to help them get familiar with all editor features! This was a huge undertaking that took months to realize, but it was well worth the effort. Read on for details on what it offers...
CKEditor in review
- After months of work, the CKEditor SDK has finally been released! It represents a huge collection of resources (samples with code, documentaton, API) designed to make the process of implementing, configuring and integrating CKEditor with your website or application easier. Best of all, it can be downloaded! Check out the official
CKEditor SDK release blog for more details here...
- In addition to the new SDK, the CKEditor Documentation received the biggest single update ever! All this was done to make sure developers working with the editor are supported in the best possible way.
- More is yet to come. The samples included in CKEditor will eventually be stripped down to a few basic examples in favor of the online and offline CKEditor SDK, and a Toolbar Configurator will be added. An additional 30 articles are also planned.
Around the Net
Johnny Oldenburger posted a blog describing the first setup of a reusable Bootstrap Rich Text Field that includes CKEditor.
The Perch CKEditor Plugin has been updated to the latest CKEditor version.
Albert Skibinski posted a blog on how to add code syntax highlighting to CKEditor in Drupal.
The text plugin for Django CMS has been updated to 2.4.1.
That's it for this week. If you would like to be featured in one of our CKEditor Weeklies, or have an interesting tidbit that relates to CKEditor, leave a comment below or contact us!
Blog:
Blog category:
Featured:
CKEditor Weekly for November 03, 2014
Poll:
We're back with another CKEditor Weekly! CKEditor 4.4.6 should be out next week, a series of CKEditor for WordPress fixes were released and the new CKEditor SDK site was updated. Read on for details...
CKEditor in review
- If all goes well, CKEditor 4.4.6 should be released some time next week. It will introduce a variety of fixes. You can check out the list of updates here…
- The CKEditor SDK and Documentation sites were updated with a new sample and guides:
- Basic Text Styles sample
- Basic Text Styles guide
- Setting Text and Background Color guide
- Robert Mikołajuk fixed a few old CKEditor for WordPress issues causing JavaScript errors after clicking on the Preview Changes / Preview or Update / Publish buttons. More on this here...
Around the Net
- Lotusgodkk uploaded a plugin that adds a Line Height dropdown to the toolbar, allowing you to easily change the line-height property of your text.
That's it for this week. If you would like to be featured in one of our CKEditor Weeklies, or have an interesting tidbit that relates to CKEditor, leave a comment below or contact us!
Blog:
Blog category:
Featured:
CKEditor's Spell Checking Solutions
Poll:
Since 2009 CKEditor has been paired with one of the best WYSIWYG spell checking tools on the market courtesy of WebSpellChecker.net. Now CKSource’s partnership has expanded, further merging the cooperation of both companies. Many, however, may not be aware that CKEditor’s SpellChecker has additional professional solutions.
The following article will explain how CKEditor and WebSpellChecker.net are cooperating and offer some insight on how you can improve your CKEditor SpellChecker experience.
Did you know?
- CKEditor’s SpellChecker tool is actually a third-party app. It’s the only plugin in CKEditor’s core that isn’t entirely maintained by CKSource developers.
- The SpellChecker tool is actually two plugins in one: SpellCheckAsYouType (SCAYT) and WebSpellChecker (WSC).
- CKEditor’s SpellChecker can be freely used, whether you have the Open Source version of CKEditor or a commercial license.
- In the free version, the SpellChecker needs to access WebSpellChecker.net servers to check spelling.
- SpellChecker’s ads can be removed by purchasing the SpellChecker’s Hosted Services or Licensed Version.
- The SpellChecker engine and dictionaries can be hosted on your server if you choose the Licensed Version.
- 120+ additional languages can be added to both the Licensed Version or Hosted Services to extend the default set of 16 languages included in the free version.
- CKSource can directly handle the purchase of both products. For more details visit our SpellChecker solution page…
Benefits of Commercial Options
The LicensedVersion of the SpellChecker is installed on the client’s server, be it in a corporate Intranet or behind a firewall. This gives you unparalleled control over data and security. With the Licensed Version you gain the ability to customize the user interface and administrate dictionaries.
Hosted Services remove the popup and banner that appear while using both SpellCheckAsYouType (SCAYT) and WebSpellChecker (WSC).
SpellChecker Customization Tips
CKEditor's spell checking documentation and SDK pages will help you customize the SpellChecker. Here are some options:
- Automatically load SCAYT after starting CKEditor
- Define the number of SCAYT suggestions shown in the context menu
- Set the customer ID in the Hosted version of SCAYT
- Set the default spell checking language for SCAYT
- Enable/disable the "More Suggestions" sub-menu in the context menu
- And much more...
As you can see, CKEditor’s SpellChecker can be further expanded with additional options and WebSpellChecker.net solutions offered by CKSource. The tool can be adapted to meet professional requirements with unparalleled control over data and security. Now that you know a bit more how CKEditor's SpellChecker works, we hope your project can make full use of the editor's spell checking tool. Please let us know what you think about this article by leaving comments below.
Blog:
Blog category:
Featured:
Commercial Benefits of Accessibility
Poll:
 As the creators of a highly popular WYSIWYG rich text editor, CKSource is no stranger to proper web standards. CKEditor is responsible for producing a good part of the HTML content online so it must always generate semantic markup. Web standards are what keep the Internet from chaos and accessibility plays an important role in defining how the web is shaped. CKSource is proud of being fully committed to the cause – a decision that has brought the company unexpected benefits.
As the creators of a highly popular WYSIWYG rich text editor, CKSource is no stranger to proper web standards. CKEditor is responsible for producing a good part of the HTML content online so it must always generate semantic markup. Web standards are what keep the Internet from chaos and accessibility plays an important role in defining how the web is shaped. CKSource is proud of being fully committed to the cause – a decision that has brought the company unexpected benefits.
Ask the average Internet user what they think of web accessibility, however, and most will say it’s nothing more than a superficial attempt to demonstrate a higher level of professionalism. In other words, it’s something only big companies stand to benefit from.
Small and mid-sized companies usually take the accessibility plunge when forced to comply with government regulations, but there are clear financial benefits why companies should make their websites and products accessible.
Here’s a summary of some benefits.
Untapped clients
People with disabilities represent a large segment of the population. It is estimated that around 15.3% of the world population has moderate or severe disabilities.
According to a study published by the UK’s Office for Disability Issues, disabled people represent up to 20 percent of customers for the average UK business. The U.S. Department of Commerce has similar statistics.
People with visual or motor disabilities stand to benefit the most from online services. The visually impaired, alone, represent almost 4 percent of the world population. That’s 280 million potential Internet users that can benefit from accessibility.
So how does all this convey into dollars? Simple. Websites designed around Web Content Accessibility Guidelines (WCAG), ATAG, WAI-ARIA, Section 508, paired with screen readers and other assistive technology, attract disabled users simply because they can be accessed over competitors who do not offer the same services.
We might take web accessibility for granted but for someone with a manual or visual disability, accessibility can be a dealbreaker online. Many websites still neglect this fact, which also makes disabled users some of the most loyal clients your business could ever hope for.
Not only for the disabled
 Offering accessible websites doesn’t strictly mean catering to the disabled. It also includes web-savvy senior citizens whose population is growing each year. By 2020, the number of people over 65 will reach nearly 30% in Japan, 20% in Europe, and 16% in the U.S.
Offering accessible websites doesn’t strictly mean catering to the disabled. It also includes web-savvy senior citizens whose population is growing each year. By 2020, the number of people over 65 will reach nearly 30% in Japan, 20% in Europe, and 16% in the U.S.
It’s nothing to scoff at. Seniors now include the important baby boomer demographic, a population with strong purchasing power and internet knowhow. Depending on your site’s target group, visitors with disabilities might far outweigh people browsing with mobile devices.
With visual impairment being a leading disability among the elderly, something as simple as including high contrast mode or designing a product that can be increased in size without breaking functionality is all it takes to reap the accessibility rewards.
But it doesn’t stop there. Here’s a list of other users who benefit from accessible websites:
- Mobile device users
- Low literacy users
- Users not fluent in the site’s language
- People with slow internet connections
- People with older technologies
- Users in noisy environments
- Outdoor users
An Engineer working in a construction yard, for example, might prefer a light report application with high-contrast mode and good keyboard navigation over one that doesn’t include those features.
Future-proof
Countries around the world are changing laws to improve accessibility, so investing now in accessible websites and products can potentially prevent future fines.
A perfect example of this is UK’s Equality Act 2010 (EQA), more specifically section 11.8 of the Equality Act 2010 Code of Practice aimed at websites that “provide access to services and goods”. The act gives UK citizens the right to sue companies and institutions that fail to offer an adequate standard of accessibility.
Lawsuits have already been filed in the UK, and similar cases have emerged in the United States with alleged violations of the Americans with Disabilities Act (ADA), and in Canada with a judge ruling for the plaintiff in an accessibility suit against the federal government.
Future-proofing your site also means mobile support. As mentioned above, accessibility and mobile necessities overlap in some aspects, so designing accessible websites de facto covers mobile usability, which is exponentially growing in demand.
Increases opportunities
Large corporations are often required by law to offer accessible products and services due to their close relationship with the public sector. Companies like IBM, for example, have strict accessibility guidelines.
Before penning an agreement with IBM, CKSource was asked to make CKEditor more accessible. We complied, and what started as an expense quickly turned into a lucrative investment.
IBM and CKSource still maintain a close relationship while numerous companies like Oracle, Citibank, Time Warner, Ebay and many others have also benefited from CKEditor’s accessibility since then.
CKEditor is included by default in the Open Source CMS Drupal 8 in no small part for that very same reason. When we asked Mike Gifford, Drupal 8 Core Accessibility Maintainer, just how accessibility helped solidify CKEditor’s inclusion in Drupal 8, he said, “When choosing a WYSIWYG for Drupal 8 we needed to choose one which demonstrated a long term commitment to accessibility.” Being part of the Drupal community only strengthens our editor’s exposure online, something that can only have positive outcomes in the long run.
Increases traffic
Lastly, making your website accessible can greatly increase traffic. It's well known that the largest, richest screen reader user is Google. If you care about that user, you should consider making your site semantic for both humans and machines. It will allow Google to properly index your site, which will lead to higher positioning in search results.
Rosemary Musachio of Interactive Accessibility, a firm that specializes in accessibility, best put it when she said, “[t]hink of search engine bots that troll the internet as deaf and blind. They consume content in much the same way as a person with disabilities who uses assistive technology does.”
Summary
So there you have it. Increasing revenue isn’t strictly a matter offering bigger and better products, but also a question of giving everyone access. Not all accessibility features require huge investments. Increasing web traffic can be as simple as getting into the habit of properly identifying content, but starting new online projects with the disabled in mind is an investment, not an expense. You won’t regret it. We sure didn’t.
Blog:
Blog category:
Featured:
CKEditor Weekly for November 17, 2014
Poll:
We're back with another CKEditor Weekly! CKEditor 4.4.6 should be out next week; we have a few more updates on the Documentation and SDK sites; and we have news on a CKEditor 4.5 feature. Read on for details...
CKEditor in review
- CKEditor 4.4.6 will be released some time next week. The team decided to work on issues that were being postponed for a long time because of their complexity. The extra wait will be worth it.
- The CKEditor SDK and Documentation sites were updated yet again. Here's what was updated:
- Last week we released an article on the Commercial Benefits of Accessbility.
- Piotr Jasiun is ironing out the Notifications plugin, which should be included in the anticipated CKEditor 4.5 release.
There's still some debate on how to call this new feature. Some members of the team are fine with continuing to call it the "Notification" plugin, while others want to call it the "Toast" plugin, since that's the common term used for such notifications.
The feature will let you show progress, success, information and warning notifications in other plugins. Here's a screen of how it will look:![Notification Plugin]()
Around the Net
@makc3d posted an example of how to create responsive font sizes in CKEditor.
Nishant Mendiratta released a plugin that lets you use CKEditor in WonderCMS, the self proclaimed smallest CMS in the world.
That's it for this week. If you would like to be featured in one of our CKEditor Weeklies, or have an interesting tidbit that relates to CKEditor, leave a comment below or contact us!
Blog:
Blog category:
Featured:
CKEditor Weekly for November 24, 2014
Poll:
We're back with another CKEditor Weekly! CKEditor 4.4.6 should be out tomorrow, we have another update in the Documentation site and there's news about CKFinder 3. Read on for more...
CKEditor in review
- CKEditor 4.4.6 should be out tomorrow! The update was slightly delayed because the team decided to work on a few issues that were being postponed for a long time. Version 4.4.6 will introduce a variety of fixes. You can check out the list of updates here...
- The CKFinder team is currently working on integration between CKEditor and the upcoming CKFinder 3 release.
- Now that CKEditor 4.4.6 testing is over, Piotr Jasiun is back working on the Notifications plugin, which should be included in the anticipated CKEditor 4.5 release. The debate is also over: it will be officially called the "Notifications" plugin, as opposed to the "Toast" plugin.
- We created a new CKEditor Accessibility overview article, which talks about our compliance with most important standards, supported platforms and accessibility-related features in CKEditor.
- hendr1x added an Inline Close Button plugin to the repository that lets you close the toolbar in inline mode. Let the author know what you think of the add-on by leaving comments on the plugin’s page.
Around the Net
Ranel Padon made a presentation entitled ”CKEditor Widgets with Drupal" for the recently concluded DrupalCamp Cebu (November 15-16, 2014). Ranel explained how to configure and implement custom CKEditor widgets in Drupal.
The presentation includes numerous examples of custom widgets and the actual widgets used in CNN's Travel site. Ranel's DrupalCamp presentation was also partially supported and sponsored by HERE.Tse-Ching Ho released an update for his gem that integrates CKEditor with the Rails asset pipeline. The gem now includes CKEditor 4.4.5.
That's it for this week. If you would like to be featured in one of our CKEditor Weeklies, or have an interesting tidbit that relates to CKEditor, leave a comment below or contact us!
Blog:
Blog category:
Featured:
CKEditor 4.4.6 with a Security Patch Released
Poll:
We would like to announce the release of CKEditor 4.4.6 that contains some significant low-level editor core improvements, including issues related to selections and the styles system, and a variety of other fixes. This editor version also includes a security fix for the HTML parser, so an upgrade is highly recommended!
Security Issue Fixed
CKEditor 4.4.6 fixes an XSS vulnerability in the HTML parser reported by Maco Cortes and Evan Ricafort. The vulnerability stemmed from the fact that it was possible to execute XSS inside the CKEditor source area after persuading the victim to: (i) switch CKEditor to source mode, then (ii) paste a specially crafted HTML code, prepared by the attacker, into the opened CKEditor source area, and (iii) switch back to WYSIWYG mode. Although this is an unlikely scenario, we recommend to upgrade to the latest editor version.
Low-Level Core Improvements
Although this is a minor release, the development team has decided to work on a few significant improvements to CKEditor core. Tickets such as, for example, #12489, #12491 and #12630 improve how selection works in certain scenarios. At the same time #12621, #12688 and #12403 introduced changes to the styles system, fxing issues with removing inline styles from empty lines and nesting <span> elements for font style changes. All such changes always come with some code refactoring in order to reduce its complexity as well as improve test coverage (CKEditor uses Bender.js as its testing tool), so we actually expect they should improve these core editor aspects, fix some similar issues and also make CKEditor output cleaner.
New Features
Minor release or not, CKEditor 4.4.6 includes two new features, too. Allowed content rules that are used in content filtering definitions now accept dashes in element names. Additionally, the HTML5 <main> element was added to CKEDITOR.dtd.
CKEditor Fixes
It has already become a custom to include some community work in latest CKEditor releases and this editor version is no different. Shaohua fixed an issue with pasting into inline editor in Safari if the page has user-select: none style and Timselier provided a code fix for the content filter failing to remove custom tags. Thanks, guys!
Other fixes crafted by the core team include minor issues with events, cursor position or a DOM change outside of the editor under certain circumstances.
Changelog
Check out the What's New? page for the full list of changes.
Download
Download CKEditor now and upgrade your installation or use your favorite package manager to install it!
License
CKEditor is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting Issues
Please use the CKEditor Development website to report issues and suggestions through tickets.
Support
Community support is available through our forums. Visit the support page for additional options.
Blog:
Blog category:
Featured:
CKEditor Weekly for December 02, 2014
Poll:
We're back with another CKEditor Weekly! CKEditor 4.4.6 was released last week with an important update so it's worth upgrading. We also have yet another change in the Documentation site, and some news related to Firefox as well as other happenings around the community...
CKEditor in review
- CKEditor 4.4.6 was released last week! The update introduced a few fixes, features and a patch for a security issue. An upgrade is recommended. You can read more about CKEditor 4.4.6 here.
- Firefox fixed a bug that we reported where the cursor wouldn’t move with keyboard arrows. Somebody out there listens!
- It's a little known fact that the Mozilla Developer Network uses CKEditor to edit its wiki pages (most people unknowingly use CKEditor on a daily basis). For a while MDN had been using an outdated version of CKEditor, mainly because of the heavy modifications done to it.
For the last year, Piotrek Koszulinski has worked tirelessly in his free time to upgrade CKEditor on MDN to the latest version. He also significantly improved the editor's architecture so now CKEditor can be easily updated.
There's still a lot of work to be done since the editor is used in "a pretty tough environment", as Piotrek put it, but at least the groundwork is laid for a very impressive improvement in MDN's editing experience.
- We have a new article on Patching Old CKEditor Versions. The article describes a method that requires deep understanding of the code you are porting as well as the build process, so please familiarize yourself with it before proceeding.
Around the Net
That's it for this week. If you would like to be featured in one of our CKEditor Weeklies, or have an interesting tidbit that relates to CKEditor, leave a comment below or contact us!
Blog:
Blog category:
Featured:
CKEditor Weekly for December 08, 2014
Poll:
We're back with another CKEditor Weekly! It's been a rather slow week in and around the CKEditor community. A few plugins are up for review, there's chatter about CKEditor 5 and we have some news about documentation for an upcoming CKEditor release. Read on for more...
CKEditor in review
- The Media Embed plugin is being prepared for review this week. It will be CKEditor's official oEmbed plugin in CKEditor 4.5. It will allow you to embed various media providers using the Iframely library.
- The Notifications plugin is also up for review.
- The team will begin working on the CKEditor for Java documentation soon.
- There's been quite a bit of discussion about the design basics of CKEditor 5. You can check it out here.
- edpuzzle uploaded a couple of plugins to the repository: Simple Link and Simple Image. Check them out and let the author know what you think!
Around the Net
CKSource posted a nice article on how to pick a WYSIWYG editor.
Django CKEditor was updated to version 4.4.7. The application adds CKEditor to Django admin or in forms.
That's it for this week. If you would like to be featured in one of our CKEditor Weeklies, or have an interesting tidbit that relates to CKEditor, leave a comment below or contact us!